上星期大家都有來聽小編在 COSCUP 分享的「模糊也是一種美 - 從 BlurHash 探討前後端上傳圖片架構」嗎?這個技術已經有實作在 Funliday-旅遊規劃 的 Web 跟 Android 囉。這個議題結束後,有朋友問了一些問題,這裡順便來統整回答一下:
1. client side upload 方式從 server 產出的 signed URL 是個什麼樣的東西?
signed URL 是為了讓沒有 access key 及 secret key 的 sender 也能在有權限管理的保護下做 S3 的檔案處理,而 Funliday 在這裡的實作是不用原檔名做 key,改用 UUID 產生避免檔名衝突。
2. client BlurHash decode 的效率如何?
在做 BlurHash decode 的時候因為用到的是 CPU 運算,而且 JavaScript 又是 single thread 的關係,所以在 decode 同時移動畫面的話,可能會造成 CPU 不夠力的 client 會有極短暫的延遲時間。這時候可以考慮把 decode 丟到 web worker 處理,避免卡到 UI thread 的順暢度。用 Android 的術語來說就是開 AsyncTask 啦!
3. 你們後來是使用哪種方式做上傳呢?
原先是使用 server side (2) 的方式,但在處理 MQ 上傳後的 notify 花了不少時間,而且上傳到 S3 也沒這麼快,所以後來改用 client side 的方式做上傳功能,運作上也比原先的方式順暢。
4. 為什麼不用 medium 的方式處理 blur?
因為 medium 檔案比 BlurHash 的字串大很多,而且要多發一次 request,成本比 BlurHash 高出不少,所以我們認為用 BlurHash 會是比較好的。
---
當然也是要感謝 gslin 大大,他在 4/26 (日) 簡單介紹了 BlurHash。小編下午看到這篇文章,馬上丟去 slack 問我們的設計師大大,看她覺得這效果如何?她過沒多久回覺得不錯,小編就在星期日的下午開始處理 server side 的實作。隔天星期一有了初步的成果,然後給我們的安卓五星上將看,星期二就完成 Android 實作並上線了!
也是因為 CDN 那塊後來把原先的 lambda 改用自己寫的 server 處理,所以實作 BlurHash 才能這麼快。lambda 這塊也是血淚史,下略 10000 字,之後有機會再跟大家分享。
---
歡迎大家對這塊有興趣的也來交流一下喔!
#blurhash #coscup
同時也有4部Youtube影片,追蹤數超過4萬的網紅吳老師教學部落格,也在其Youtube影片中提到,分享用做網頁(HTML5)的觀念做出APP 這學期在元智大學開的課程,主要教會學生能期中考前架設網站, 期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行, ...
「javascript 檔案 處理」的推薦目錄:
- 關於javascript 檔案 處理 在 Kewang 的資訊進化論 Facebook 的最讚貼文
- 關於javascript 檔案 處理 在 91 敏捷開發之路 Facebook 的最佳解答
- 關於javascript 檔案 處理 在 軟體開發學習資訊分享 Facebook 的最讚貼文
- 關於javascript 檔案 處理 在 吳老師教學部落格 Youtube 的最讚貼文
- 關於javascript 檔案 處理 在 吳老師教學部落格 Youtube 的精選貼文
- 關於javascript 檔案 處理 在 吳老師教學部落格 Youtube 的最讚貼文
- 關於javascript 檔案 處理 在 使用Node.js 讀取及寫入檔案 - Dylan's Blog 的評價
- 關於javascript 檔案 處理 在 透過JavaScript 處理檔案上傳(AJAX... 的評價
javascript 檔案 處理 在 91 敏捷開發之路 Facebook 的最佳解答
WebStorm 的重要版本更新,多了蠻多 feature 的,WebStorm 的好,連 Kuro Hsu 大神都愛不釋手 ❤️
https://www.jetbrains.com/webstorm/whatsnew/
以下取自於 email
—
將 Prettier 設定成預設的格式化工具
如果您不依賴內建的格式化工具並希望改用 Prettier,WebStorm 2020.2 會讓這個設定變得更加容易! 現在,您只需要在設定裡勾選,IDE 會在您每次重新格式化.js、.ts、.jsx 和.tsx 文件時使用 Prettier。 也可以輕鬆增加其他檔案類型!
—
享受對 Vue.js 的一流支援
過去一年,我們做了大量工作,旨在將 WebStorm 的 Vue 程式碼輔助打造成市面上最好的選擇,讓您可以更輕鬆地處理 Vue 專案。 我們終於可以高興地宣布,這項功能如期而至! 除了許多現有功能外,最新更新還包括對 Nuxt.js 和 Vue 特定的程式碼樣式設置的支援,以及圍繞 TypeScript 專案中的 Vue 進行的改進。
—
更加省時的 JavaScript 新功能
新的智能意圖可以幫助您更快速地對循環和可選串接及空值合併執行一些操作。 在 JavaScript 和 TypeScript 文件中瀏覽文件註釋也更容易,您現在可以直接在編輯器中顯示註釋,以便最大程度減少任何分心。
—
獲得對 GitHub Pull Request 的完全支援
在 WebStorm 2020.2 中,GitHub Pull Request 處理比以往更出色。 您現在可以查看、合併所有 PR 並審查程式碼,無需離開 IDE。
—
更快地確定程式碼中的問題
借助新的 Inspections 小工具和 Problems 工具窗口,您可以獲取當前檔案中的警告、錯誤和其他問題數量的詳細資訊,並在它們之間快速導航。
javascript 檔案 處理 在 軟體開發學習資訊分享 Facebook 的最讚貼文
今日內容摘要
✅ Coursera 網頁開發者課程的 HTML/CSS/Javascript 程式碼範例
✅ 可寫 script 的習慣追蹤器
✅ 簡訊號碼驗證器
✅ 一個簡單而全面的容器漏洞掃描器,適用於持續整合
✅ 一個現代的、企業級的商業智慧 web 應用程式
✅ 在創紀錄的時間內建構高效能的 VueJS 使用者介面開發框架
✅ 受 Svelte 啟發的前端編譯器
✅ Flutter 的 GraphQL 客戶端程式庫
✅ React Native ScrollView 元件,處理鍵盤外觀並自動滾動到聚焦的 TextInput 元件
✅ 使用於 Go 語言的檔案系統抽象化
✅ Redis 的 Go 客戶端程式庫
✅ 一個專門針對嵌入式裝置的安全檢測開源框架
https://softnshare.com/opensource-news-174/
javascript 檔案 處理 在 吳老師教學部落格 Youtube 的最讚貼文
分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
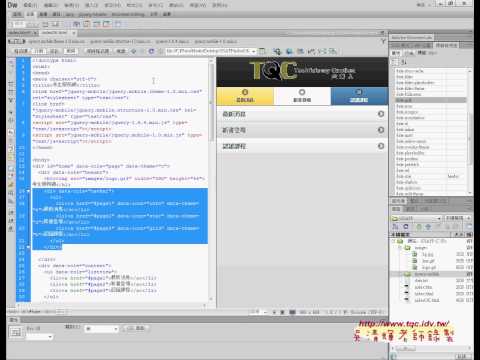
以下是上課的畫面:
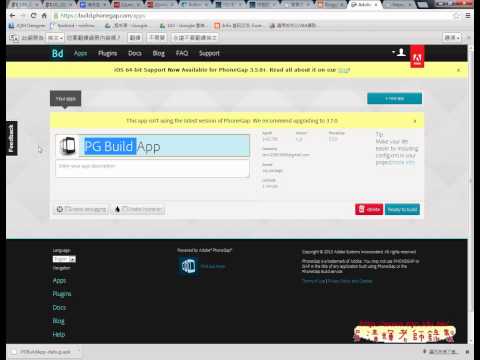
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學

javascript 檔案 處理 在 吳老師教學部落格 Youtube 的精選貼文
分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學

javascript 檔案 處理 在 吳老師教學部落格 Youtube 的最讚貼文
分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學

javascript 檔案 處理 在 透過JavaScript 處理檔案上傳(AJAX... 的推薦與評價
透過JavaScript 處理檔案上傳(AJAX Upload byte / JSON / formData File) ... .blogspot.com/2019/01/js-javascript-input-file-upload-file.html. ... <看更多>





javascript 檔案 處理 在 使用Node.js 讀取及寫入檔案 - Dylan's Blog 的推薦與評價
前言在瀏覽器中的JavaScript 是不具有操作檔案的能力的,但在Node.js 中 ... 若錯誤error 為一個物件,則會在這邊觸發內部程式碼,作為簡單的錯誤處理 ... <看更多>