🔥 วันนี้แอดขอชี้เป้าเครื่องมือที่ช่วยทดสอบ API นั่นก็คือ Thunder Client ซึ่งจะช่วยให้เราสามารถทดสอบ API ได้ง่ายๆ ผ่าน Visual Studio Code
.
🌈 Thunder Client เป็น GUI-based Rest Api HTTPS client คล้ายกับ Postman เลย ใช้งานง่ายมากๆ โดยมีฟีเจอร์พื้นฐานให้ใช้งานดังนี้
.
✅ ส่ง Http/Https โดยใช้ Methods GET, POST, PUT, DELETE, PATCH, HEAD และ OPTIONS.
✅ มี Tabs History, Collections และ Environment เพื่อให้สะดวกต่อการใช้งาน
✅ รองรับ Basic Auth, Bearer Token และ OAuth 2.0
✅ ส่ง Body ในรูปแบบ Text, Json, Xml, Form Data, Files และ Form-Url-Encoded
✅ มี GUI ที่เข้าใจง่าย ไม่ต้องมีความรู้ในการเขียน Script ก็สามารถใช้งานได้
.
⚡ วิธีการติดตั้งก็ง่ายแสนง่าย เพียงแค่ เปิด VSCode ขึ้นมา คลิกที่ Extention ค้นหาคำว่า “Thunder Client” แล้วคลิก install ได้เลย เมื่อติดตั้งเสร็จแล้วก็จะมีไอคอนของเจ้า Thunder Client อยู่บน side bar
.
⚡ วิธีการใช้งานเพียงแค่คลิกที่ New Request -> ใส่ Web API ที่ต้องการทดสอบ -> เลือก method -> คลิก send รอดูผลลัพธ์ก็เป็นอันเสร็จเรียบร้อย เห็นมั้ยง่ายมากกกกก !!
.
💥 ส่วนใครอยากศึกษาเพิ่มเติมเกี่ยวกับเจ้า Thunder Client สามารถกดลิงค์นี้ได้เลย >> https://github.com/rangav/thunder-client-support
.
borntoDev - 🦖 สร้างการเรียนรู้ที่ดีสำหรับสายไอที่ในทุกวัน
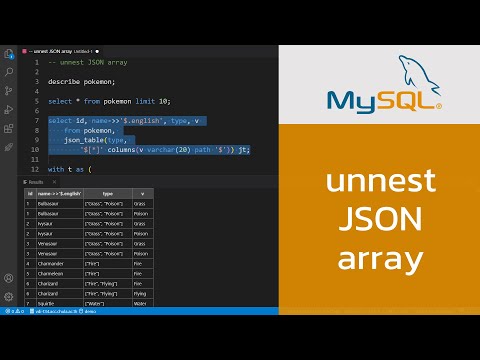
同時也有2部Youtube影片,追蹤數超過12萬的網紅prasertcbs,也在其Youtube影片中提到,ดาวน์โหลด SQL script ที่ใช้ในคลิปได้ที่ ► https://github.com/prasertcbs/mysql_tutorial/blob/main/mysql8%20unnest%20JSON%20array.sql เชิญสมัครเป็นสมาชิ...
vscode json 在 軟體開發學習資訊分享 Facebook 的精選貼文
🌳讓網頁設計師跨足到前端工程的必備課程!
前端已從單純切板與套用 jQuery,成為複雜的軟體工程。
本課程著重在強化前端工程基礎,銜接重要知識,幫你迅速成為前端工程師。
10 大主軸齊發,完整技能對接!
📍跨界前端工程必備知識與觀念
📍大家都在用的 VScode
📍快速認識 Chrome Devtools
📍快速掃瞄 JavaScript 的地雷區
📍ES6 ? ES5 語法到底在講啥?
📍什麼是套件管理工具? Npm、Webpack ?
📍關於 JSON 、API 、Ajax 的詳解
📍JavaScript 必學套件
📍實戰吧 ! 用jQuery Ajax 實現 CRUD 系統
https://softnshare.com/modern-front-end-engineer/
vscode json 在 軟體開發學習資訊分享 Facebook 的最讚貼文
--課程已於 2018 年 5 月更新--
全方面對 React Native 進行學習,包括基礎概念、工具使用、元件操作、UI框架、路由導航、專案發佈等
從這 13.5 小時的課程,你會學到
1. 通過熟練掌握 react native,從而進行移動專案的開發。並且熟練相關的輔助工具,包括vscode,eslint,json-server 等等。
2. 可以進行一個移動專案的功能開發,包括列表、詳情、下拉加載、視頻播放等
3. 可以對react進行更好知識的補充,包括 react/react-redux/redux-persist 等
https://softnshare.com/2018/04/04/react-native-vane/
vscode json 在 prasertcbs Youtube 的最佳解答
ดาวน์โหลด SQL script ที่ใช้ในคลิปได้ที่ ► https://github.com/prasertcbs/mysql_tutorial/blob/main/mysql8%20unnest%20JSON%20array.sql
เชิญสมัครเป็นสมาชิกของช่องนี้ได้ที่ ► https://www.youtube.com/subscription_center?add_user=prasertcbs
สอน MySQL ► https://www.youtube.com/playlist?list=PLoTScYm9O0GFmJDsZipFCrY6L-0RrBYLT
สอน PostgreSQL ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGi_NqmIu43B-PsxA0wtnyH
สอน Microsoft SQL Server 2012, 2014, 2016, 2017 ► https://www.youtube.com/playlist?list=PLoTScYm9O0GH8gYuxpp-jqu5Blc7KbQVn
สอน SQLite ► https://www.youtube.com/playlist?list=PLoTScYm9O0GHjYJA4pfG38M5BcrWKf5s2
สอน SQL สำหรับ Data Science ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGq8M6HO8xrpkaRhvEBsQhw
การเชื่อมต่อกับฐานข้อมูล (SQL Server, MySQL, SQLite) ด้วย Python ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEdZtHwU3t9k3dBAlxYoq59
การใช้ Excel ในการทำงานร่วมกับกับฐานข้อมูล (SQL Server, MySQL, Access) ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGA2sSqNRSXlw0OYuCfDwYk
#prasertcbs_SQL #prasertcbs #prasertcbs_MySQL

vscode json 在 prasertcbs Youtube 的最佳貼文
Visual Studio Code เป็นหนึ่งใน text editor ที่ได้รับความนิยมสูงมากในหมู่นักพัฒนาโปรแกรม
เนื้อหาในคลิปจะสอนถึงวิธีการเปิดไฟล์จาก web url ไม่ว่าจะเป็นไฟล์ที่เก็บอยู่ใน github, rss ที่อยู่ในรูปแบบ json หรือไฟล์ csv ทั่วไป
เชิญสมัครเป็นสมาชิกของช่องนี้ได้ที่ ► https://www.youtube.com/subscription_center?add_user=prasertcbs
playlist สอนการใช้งาน Visual Studio Code เบื้องต้น ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEo8pnhJb-m-MGVGDvGb4bB
playlist สอนภาษา Python ► https://www.youtube.com/playlist?list=PLoTScYm9O0GH4YQs9t4tf2RIYolHt_YwW
playlist สอนภาษาไพธอน Python OOP ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEIZzlTKPUiOqkewkWmwadW
playlist สอน Python 3 GUI ► https://www.youtube.com/playlist?list=PLoTScYm9O0GFB1Y3cCmb9aPD5xRB1T11y
playlist สอน git เบื้องต้น ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGsV1ZAyP4m_iyAbflQrKrX
#prasertcbs #prasertcbs_visual_studio_code




